Creating Your First Project in Atarim
Learn how to create your first project in Atarim, enabling efficient collaboration and feedback management.

Relevant For
- Project Managers
- Design Leads
- Team Members
Prerequisites
- An active Atarim account
- Access to the Projects screen
- Optional browser extension installation.

Method 1: Adding a URL to Create a New Project
This quick method allows you to add any website URL, enabling collaboration within seconds.
Use this method for projects focused on live websites where you need immediate feedback.
Instructions:
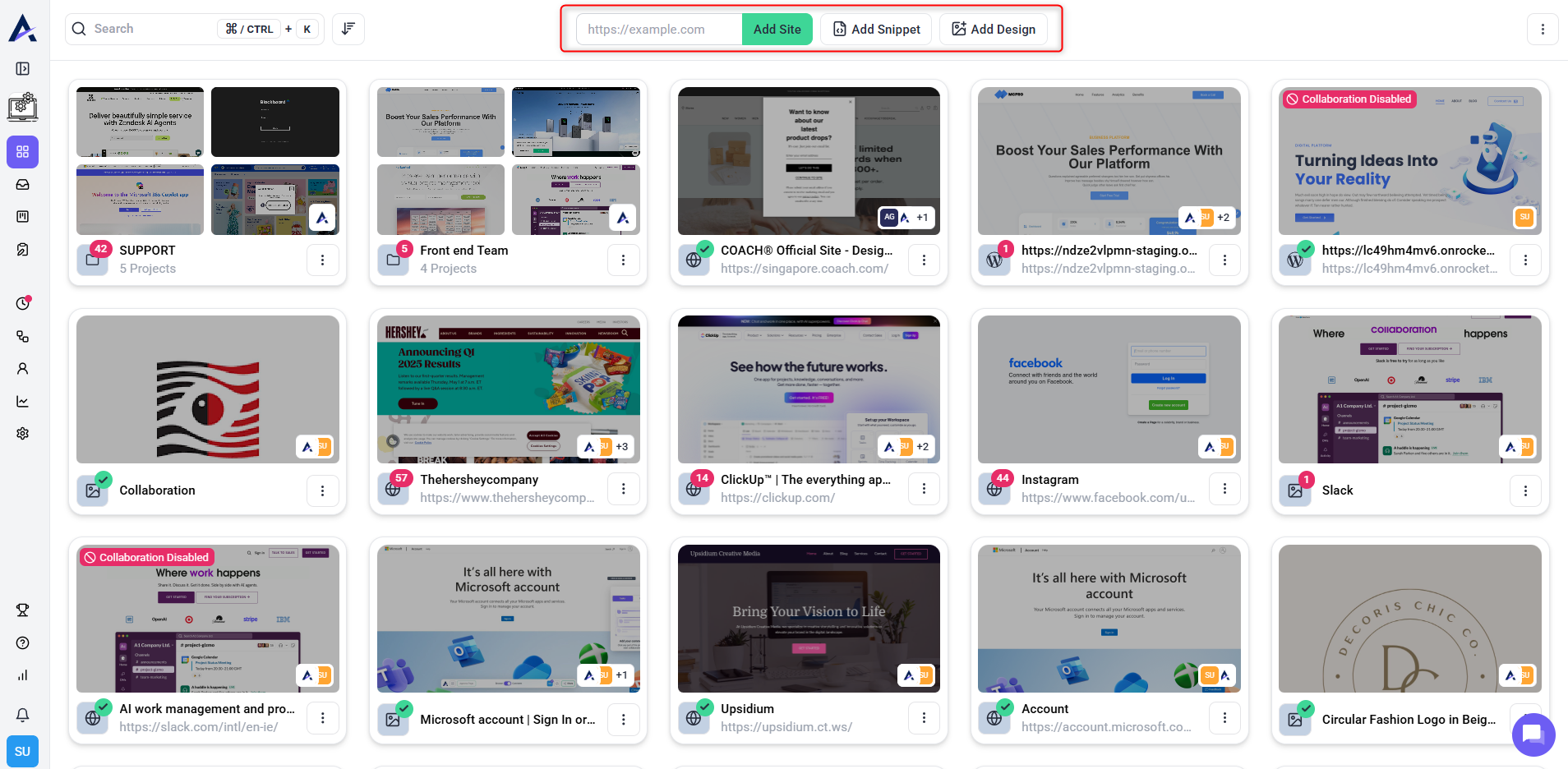
- Navigate to the Projects screen.
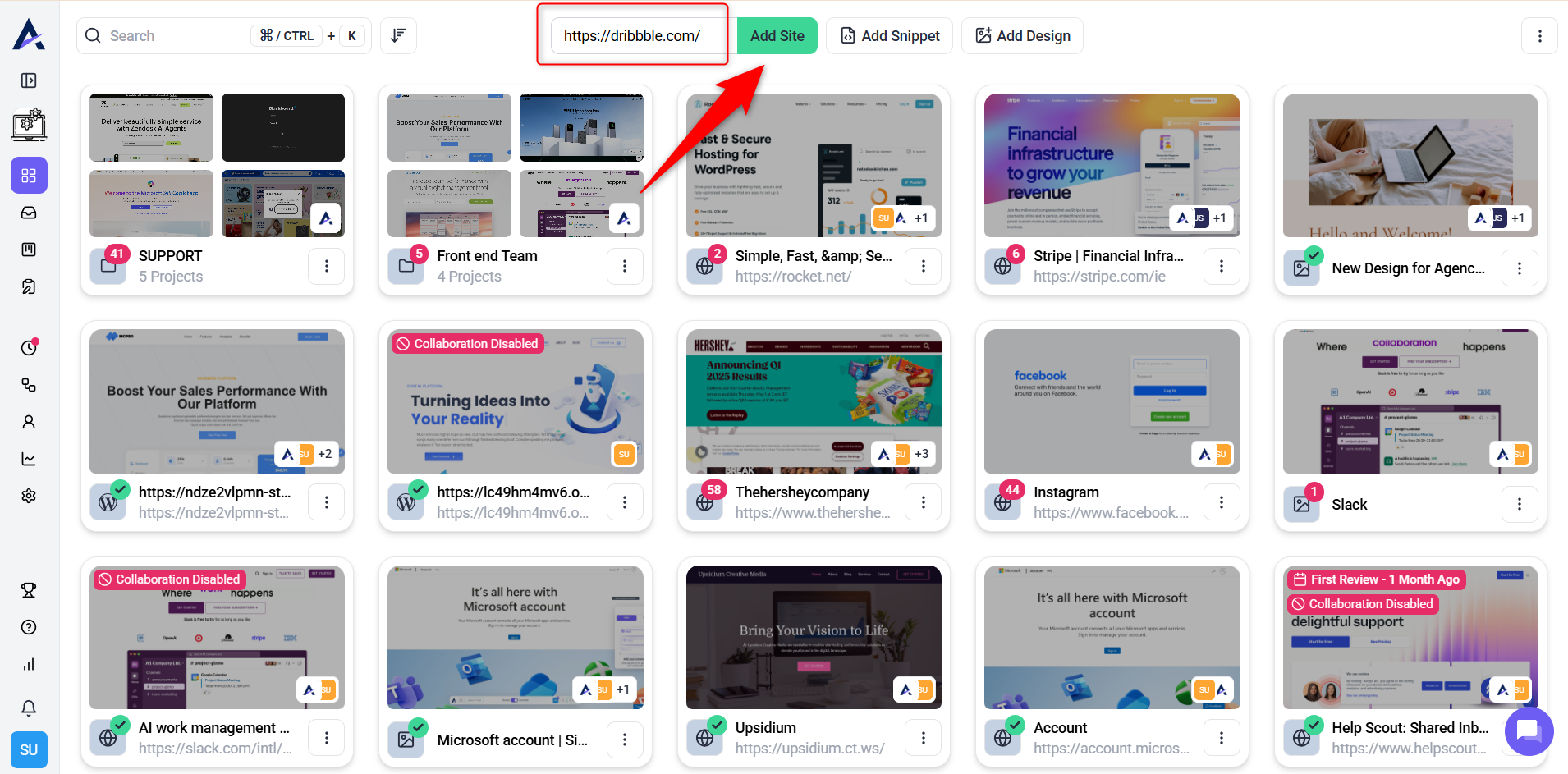
- In the top bar, enter the URL of the website you want to collaborate on.
- Click “Add Site” to generate a shareable collaboration link instantly.

Note: The website must have an SSL certificate (HTTPS) to be added here. Websites using HTTP cannot be added for collaboration.
Method 2: Uploading Designs
This method is ideal for design collaboration. Upload multiple design files into a single project and manage feedback easily with version control.
Instructions:
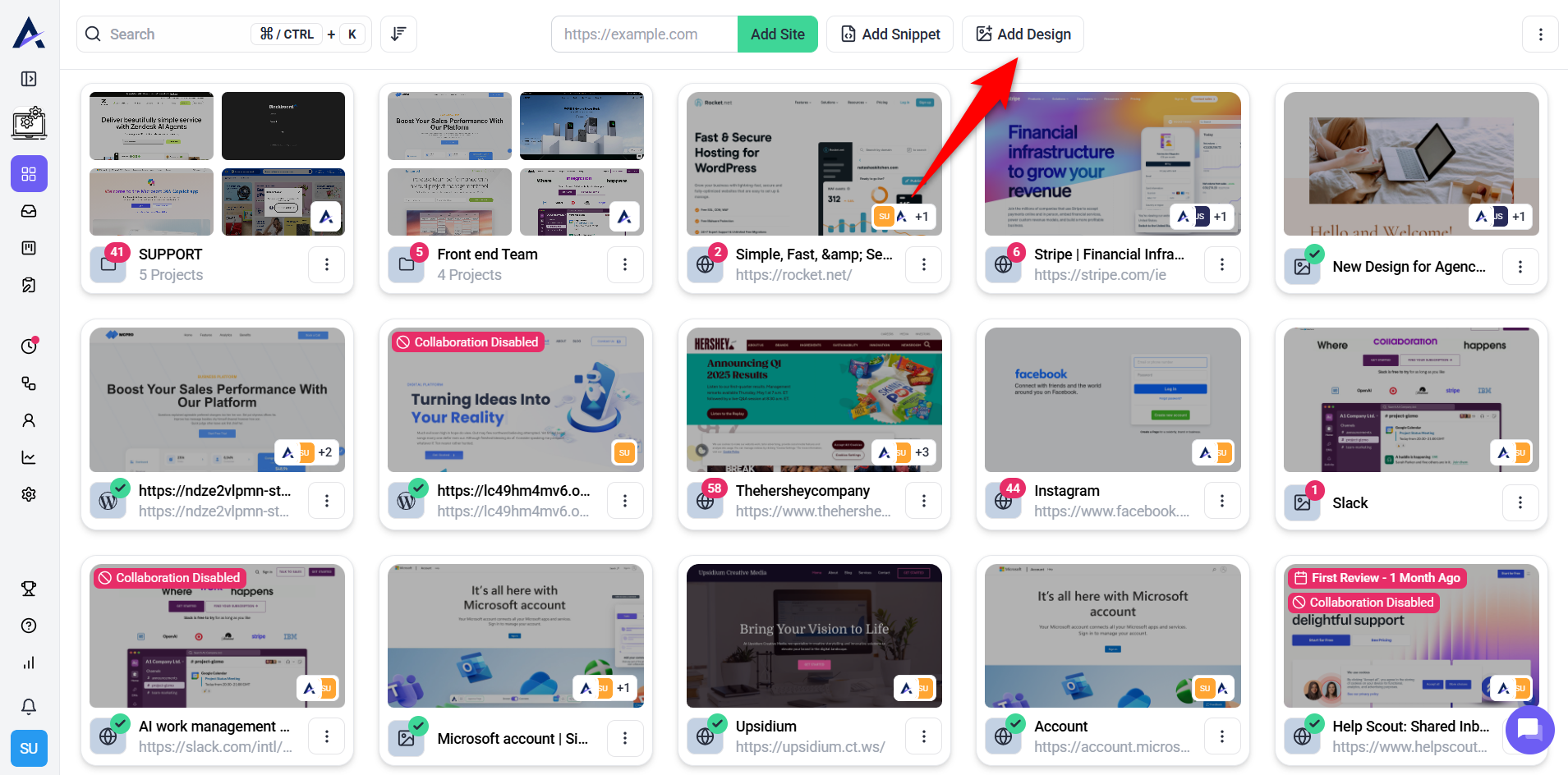
- From the Projects screen, click on “Add Design”.
- Select the design files you want to upload.
- Organize multiple designs, mockups or variations within singular projects.
- Enable version control to track design iterations.
Note: Currently, users can only collaborate on image files. The supported file types are JPG and PNG.

Recommendation: Use version control to manage multiple iterations of the same design, ensuring all feedback is applied to the correct version.
Method 3: Installing the Atarim Script or Plugin
For websites or applications requiring deeper integration, install the Atarim script or WordPress plugin to gain more control over your projects.
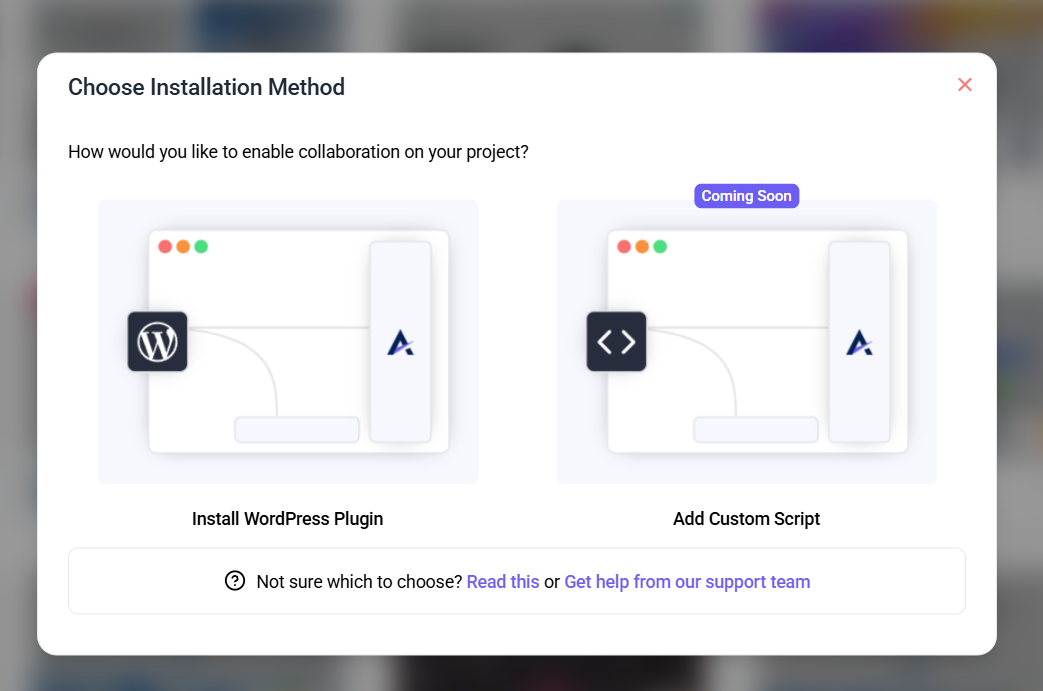
Instructions:
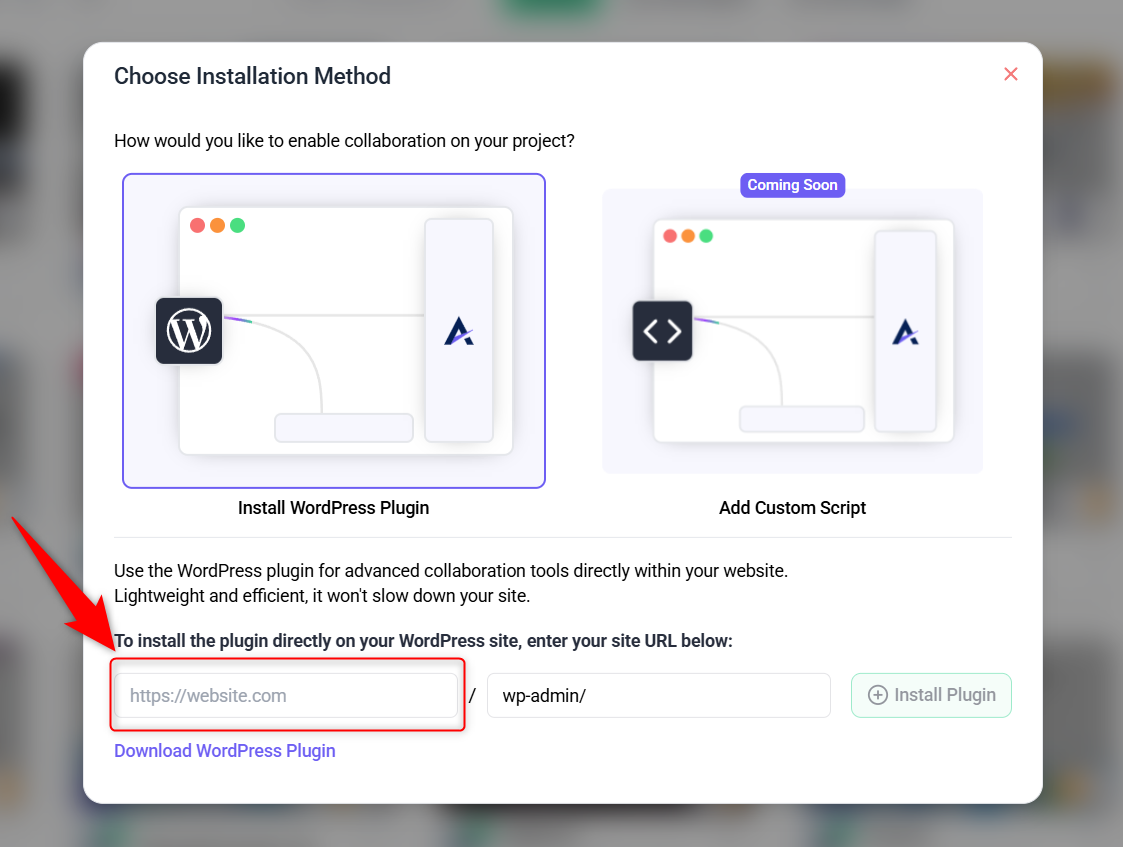
- Click on Add Snippet and select Install WordPress Plugin.
- Enter your site URL in the provided field.
- Click Install Plugin to complete the process.
Or
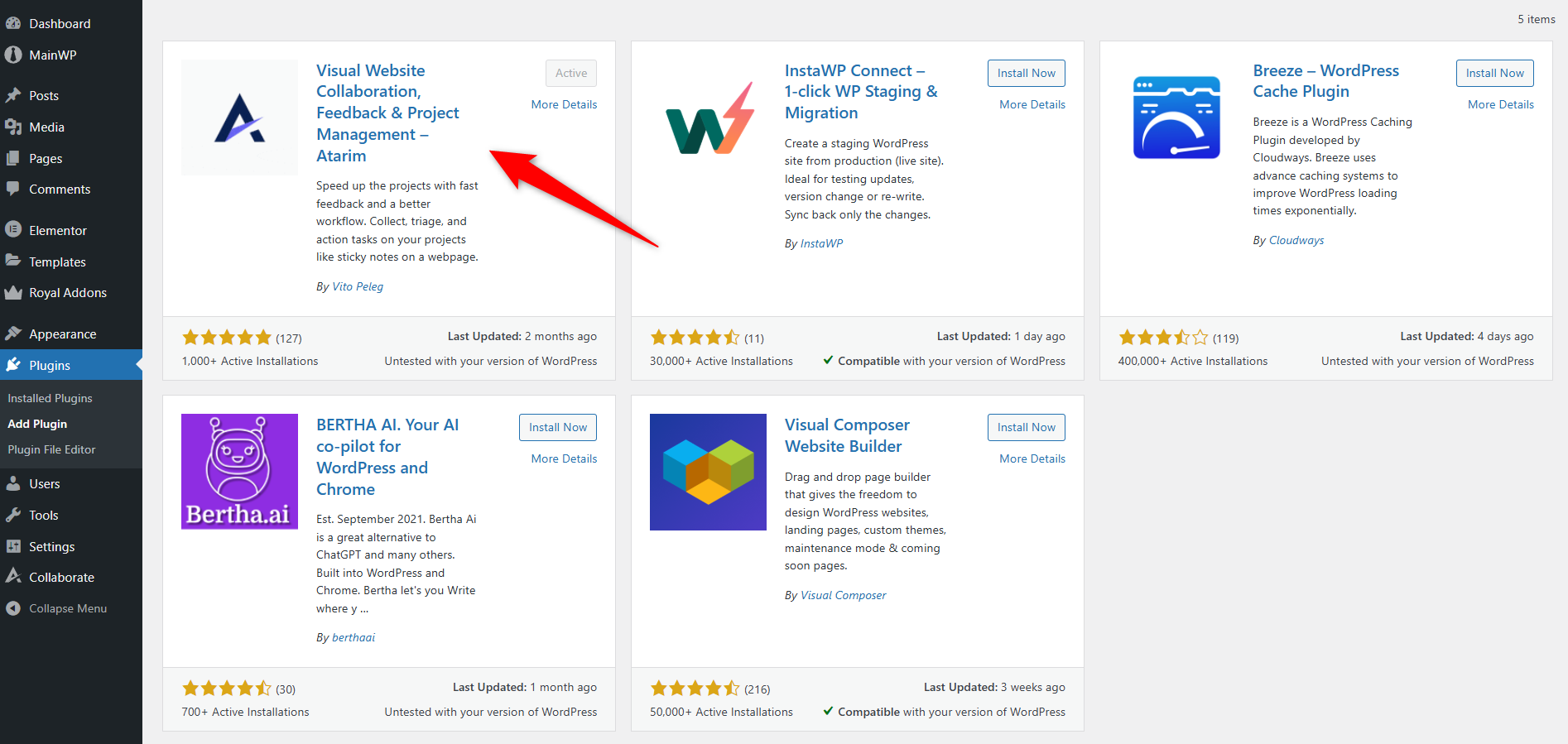
- Navigate to the website or application where you want to install the script/plugin.
- Install the Atarim WordPress plugin from the WordPress repository.
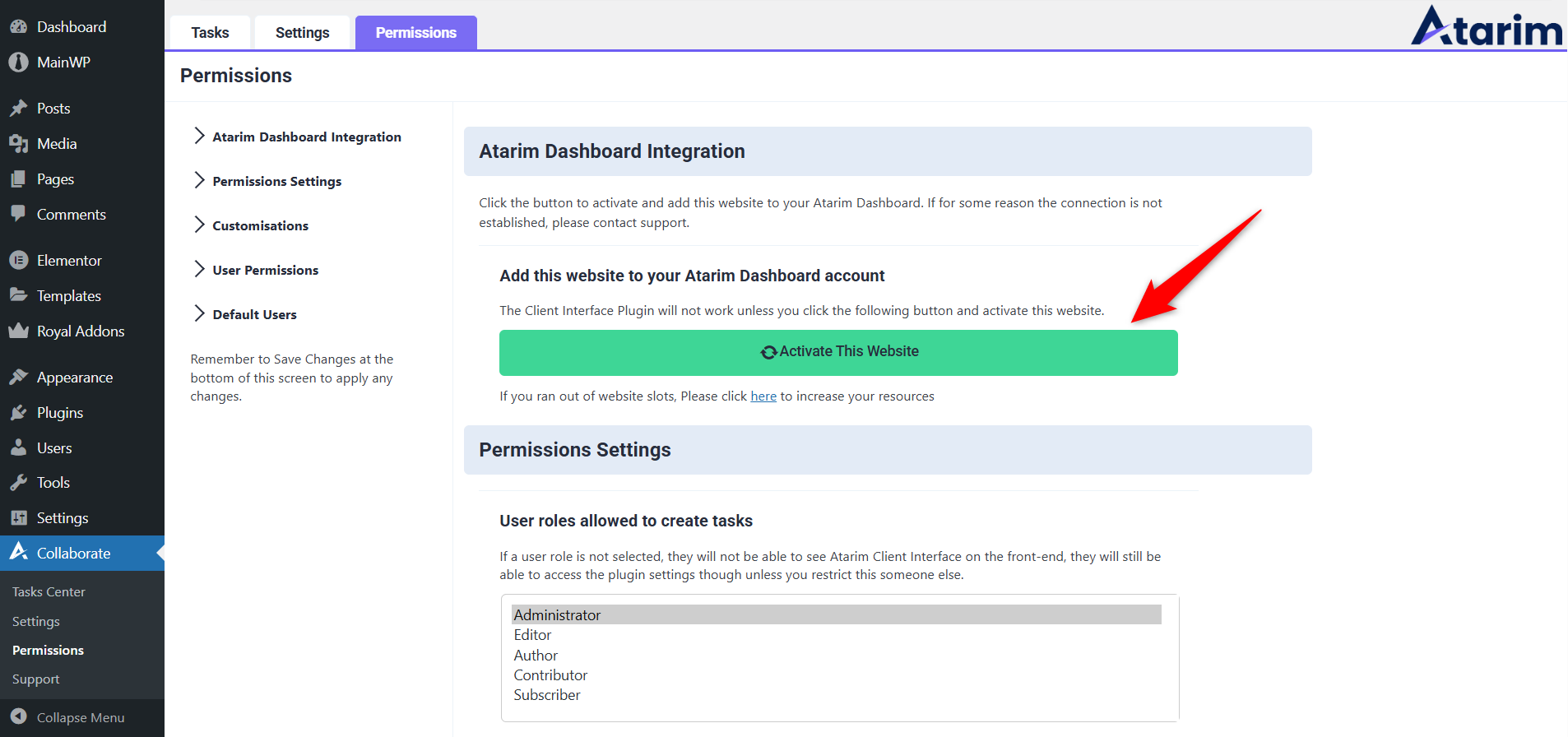
- Activate the license to enable full functionality.
- Return to Atarim to collaborate on your live site, including pages behind paywalls or requiring logins.





Note: The script allows you to collaborate on secured areas of the website, ensuring comprehensive feedback across all site sections.
Method 4: Using the Chrome Extension
The Atarim Chrome Extension enhances your collaboration experience across all methods by allowing real-time feedback directly on any website.
Instructions:
- Install the Atarim Chrome Extension from the Chrome Web Store.
- Visit the website you want to collaborate on and click the Atarim extension icon.
- You can now add comments or collaborate directly on the site without needing to log into Atarim.
Note: For users who don’t have the Chrome extension installed and want to collaborate on the same project, collaboration will take place via URL-based access. This means tasks, pages, and comments will be mirrored 1-to-1 on the URL, ensuring consistency across the project.

Tip: Use the Chrome Extension for projects requiring ongoing feedback across multiple sites or pages.
FAQs
Yes, you can add multiple URLs or upload various designs in separate projects.
You can share a link that allows clients to view and comment on the project without needing an account or anything installed on their side.
Tips & Tricks
- Tip 1: Start by organizing your project well, using clear titles and folders for designs or websites to make feedback management smoother.
- Tip 2: For design projects, take advantage of version control to prevent confusion between iterations.
- Tip 3: Use the Chrome Extension for seamless, real-time collaboration without needing to switch between platforms.

