Image Based Collaboration
Effortlessly collaborate on design assets with Atarim’s image-based collaboration tools.
Atarim’s Image-Based Collaboration feature enables teams to streamline design feedback and approval processes. Whether you’re reviewing mockups, UI elements, marketing visuals, or screenshots, Atarim provides an intuitive way to annotate, comment, and manage design iterations in a structured, centralized workspace.
Relevant For
- Design Leads
- Project Managers
- UX/UI Designers
- Frontend Developers
- Clients/Stakeholders
Prerequisites
- Image files (PNG, JPEG, etc.).
- URLs for web screenshots (optional).
- An Atarim account with appropriate access.
Step-by-Step Guide
1. Adding Designs to Atarim
Description
To collaborate on design assets, you first need to upload them to Atarim.
Instructions
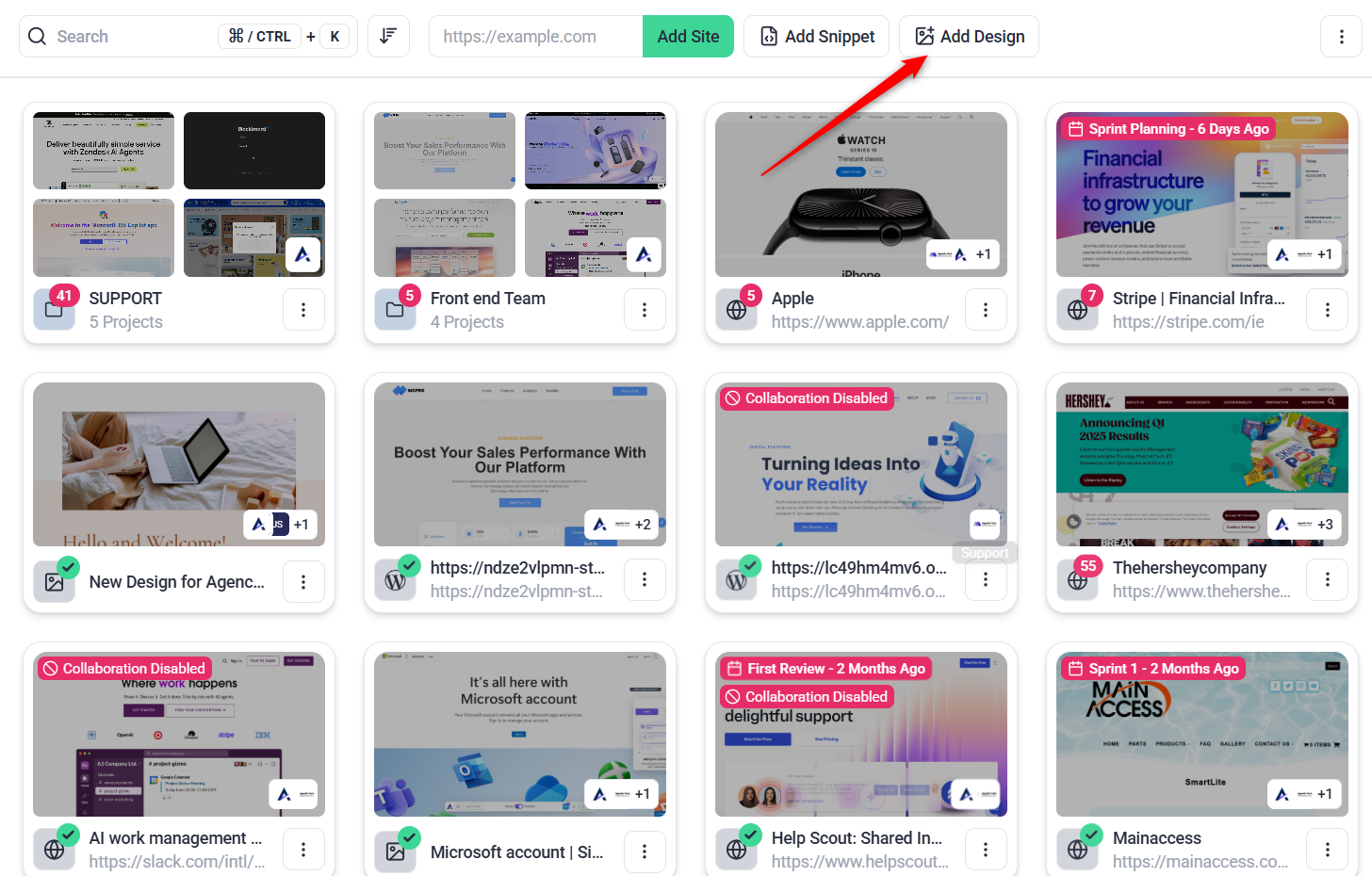
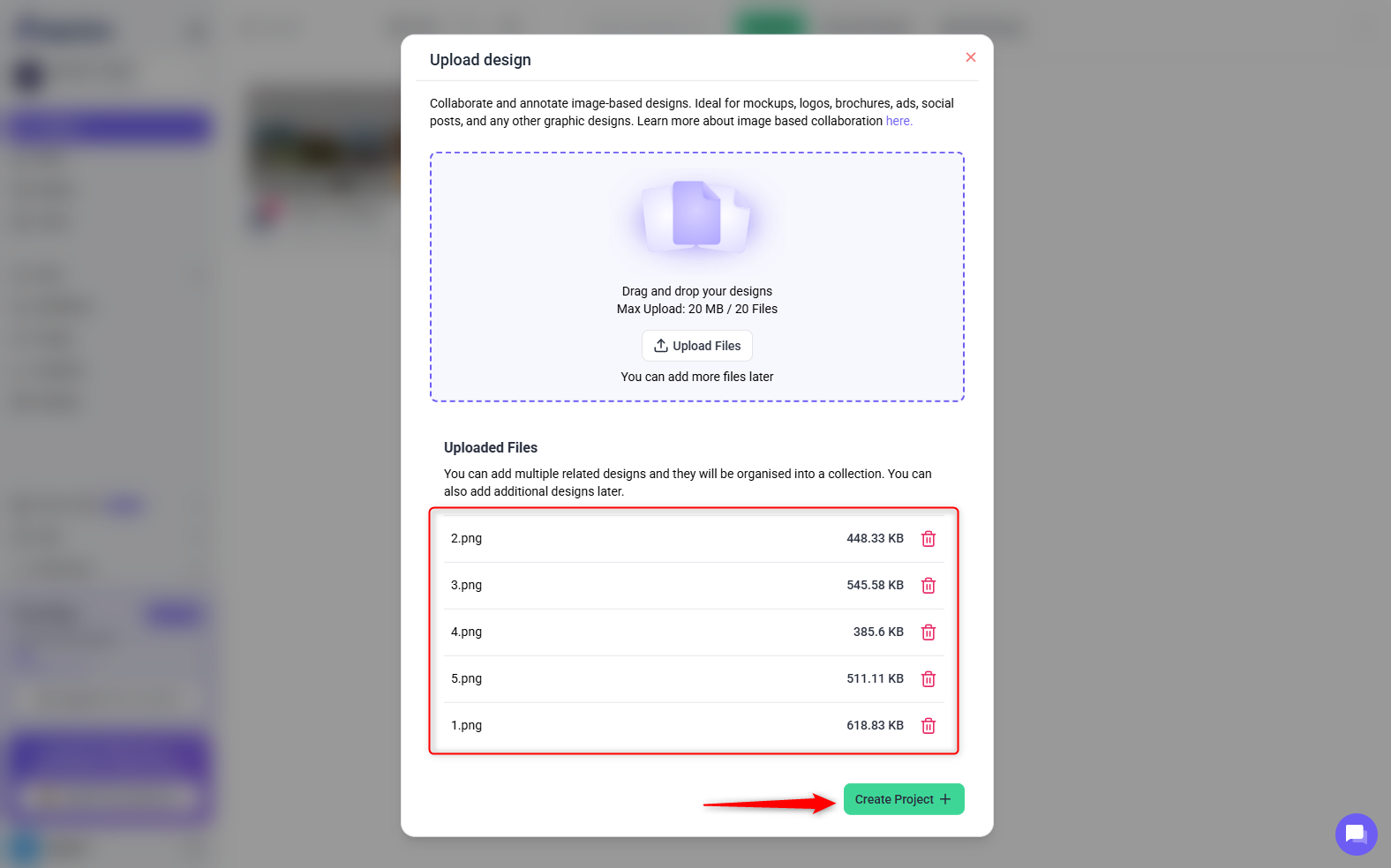
- Navigate to the Projects screen in Atarim.
- Click the “Add Design” button at the top.
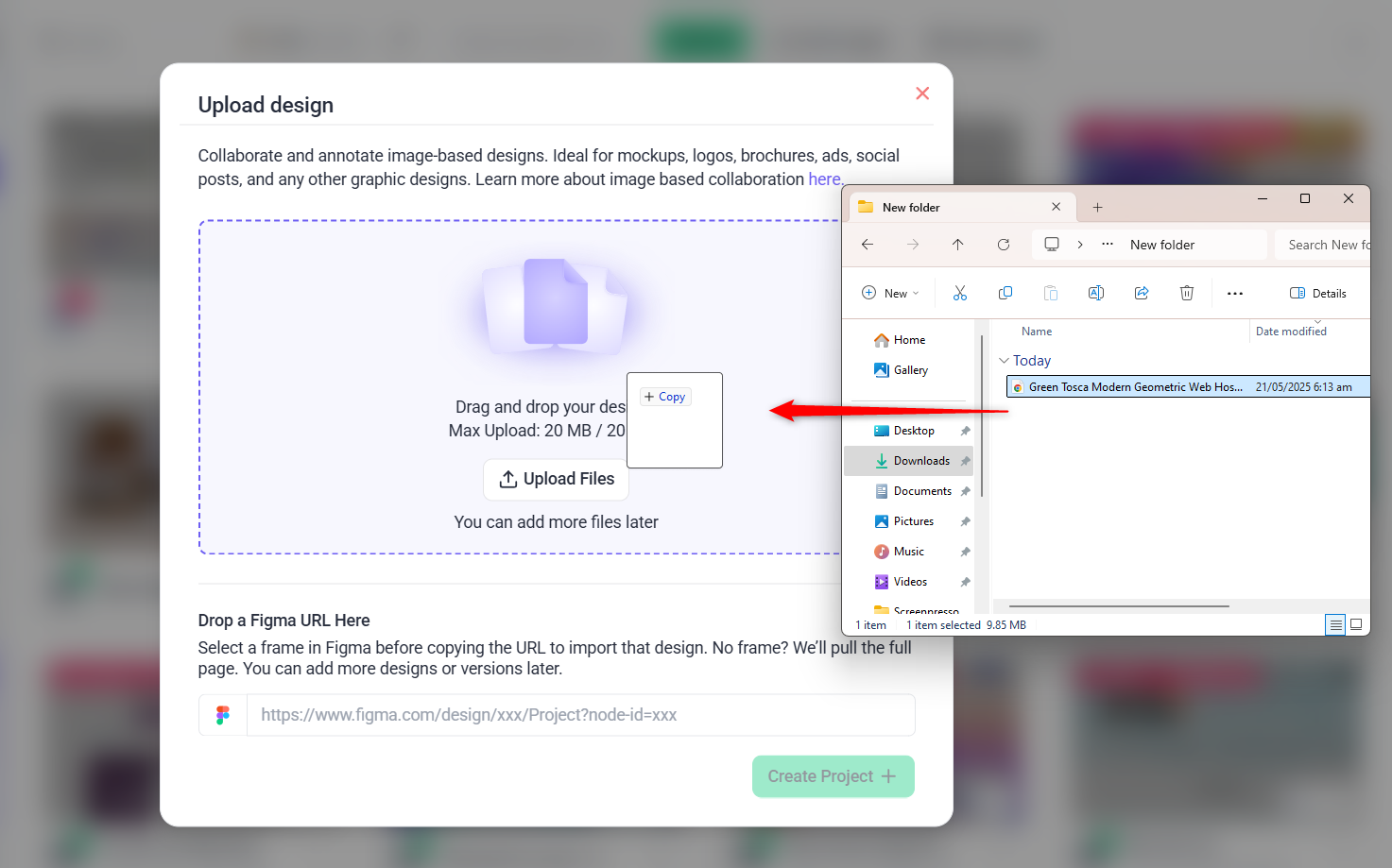
- Choose one of the following upload methods:
- Drag and drop images from your computer.
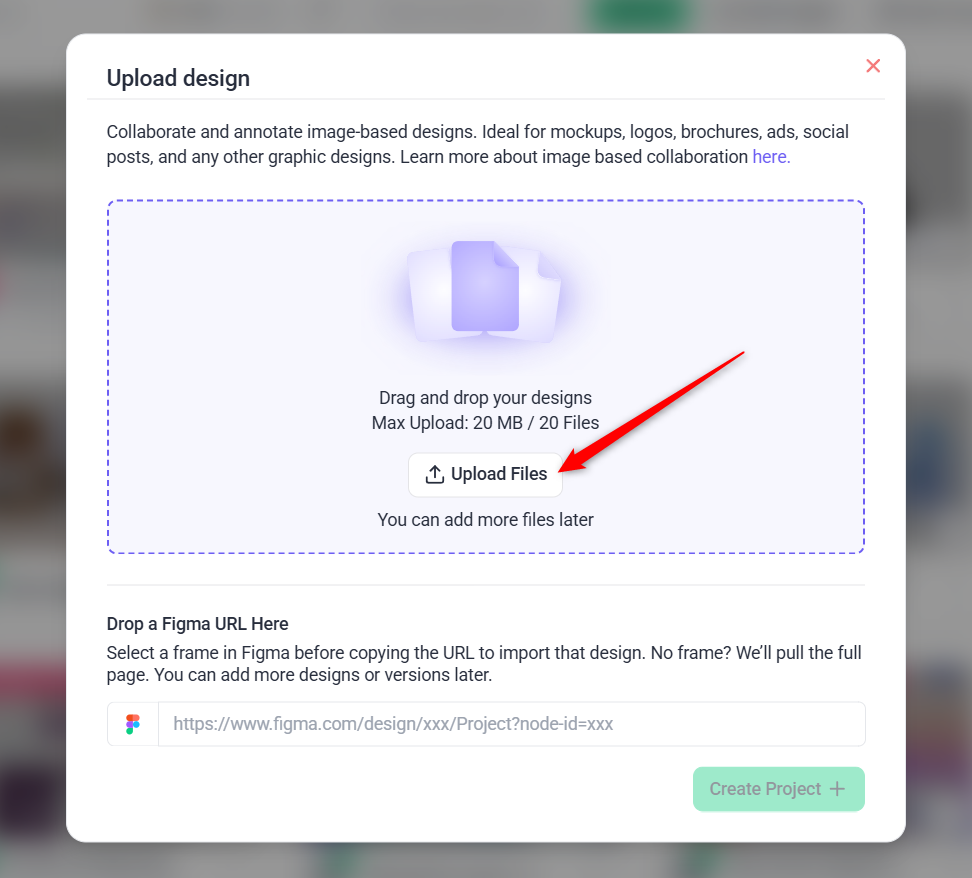
- Click the dropzone to browse and upload images manually.
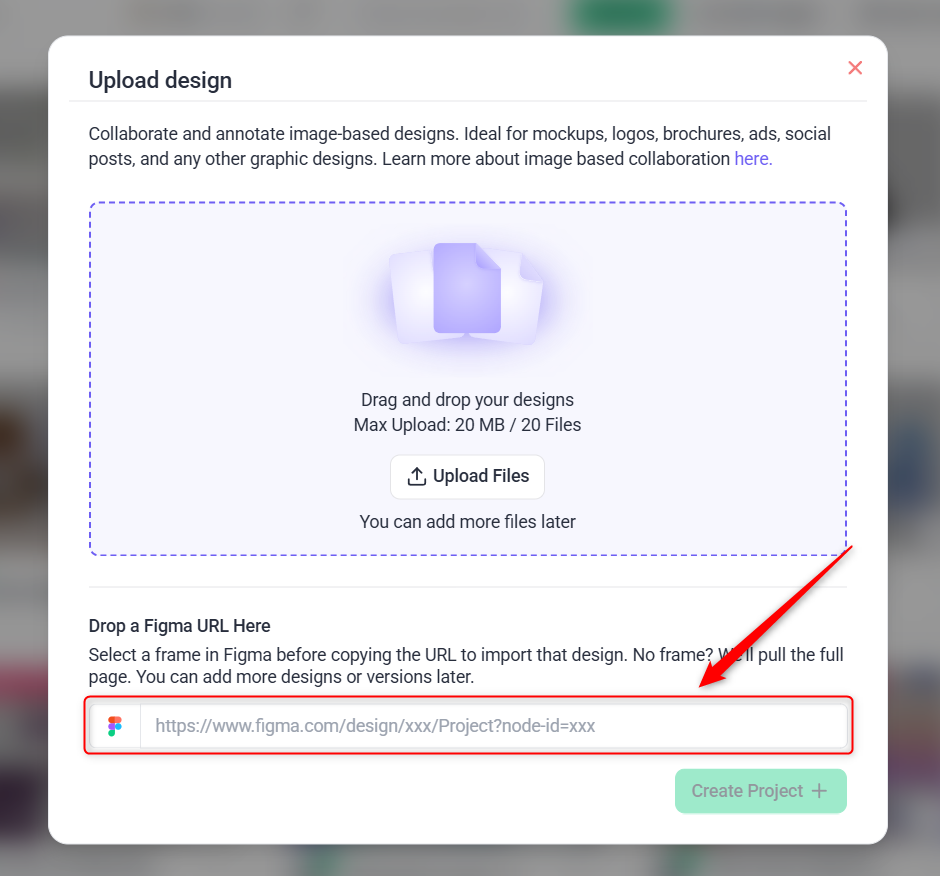
- Enter a URL to take a full-page screenshot of a website and add it as a design.
- (Optional) Upload multiple images at once.
- Note: Free plan users can add up to 5 designs; paid plans allow unlimited uploads.
- Click “Create Project” to finalize the upload.






Tip: Use descriptive filenames for your designs to keep your workspace organized.
2. Collaborating Visually on Designs
Description
Once designs are uploaded, Atarim offers three modes for visual collaboration.
Instructions
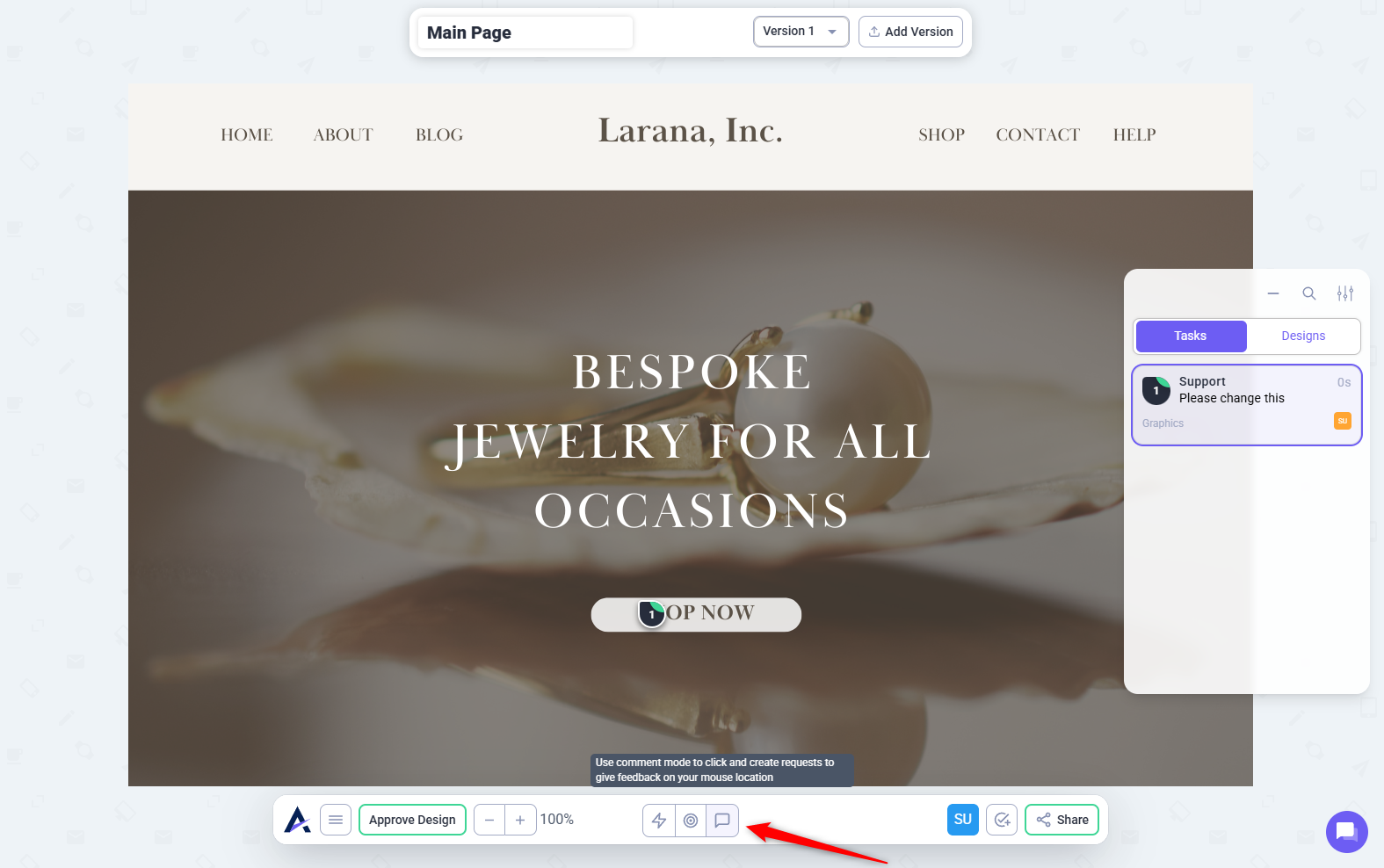
Mode 1: Comment Mode
- When you open a design, you are in Comment Mode by default.
- Click anywhere on the image to leave a sticky note with feedback.
- Stakeholders can reply to comments, mark them as resolved, or assign tasks to team members.
- Example Use Case: A UX designer leaves feedback on button placement.

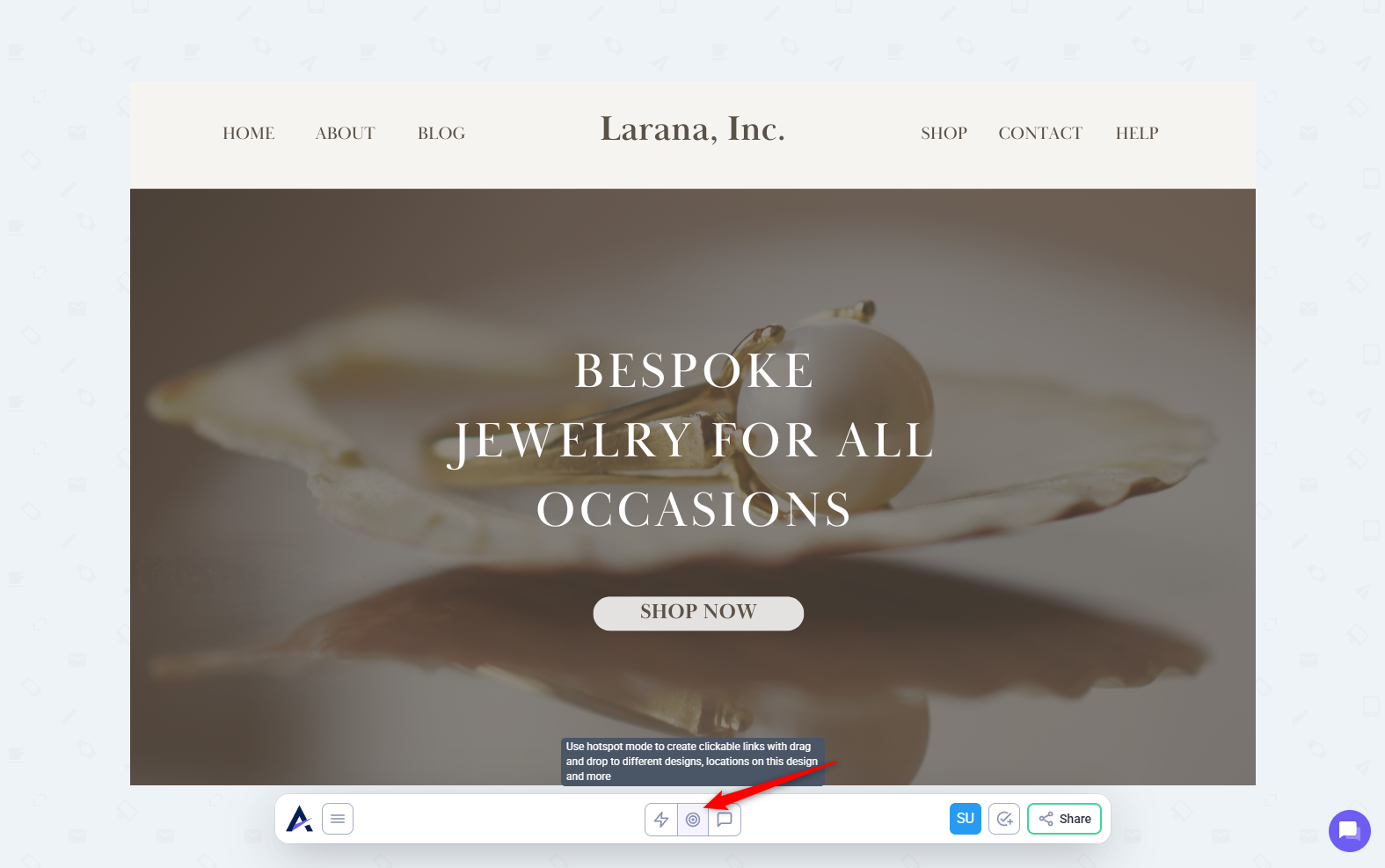
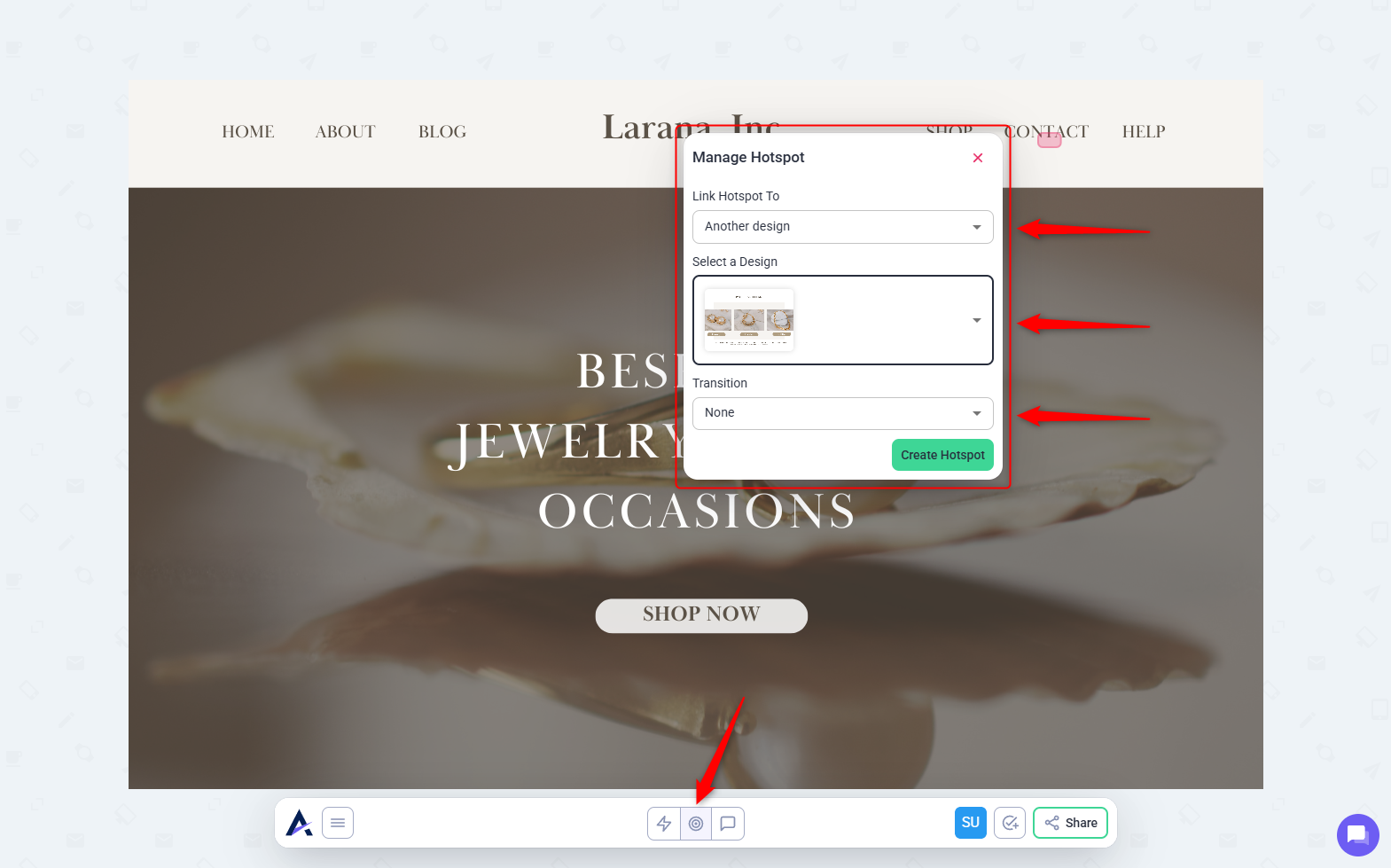
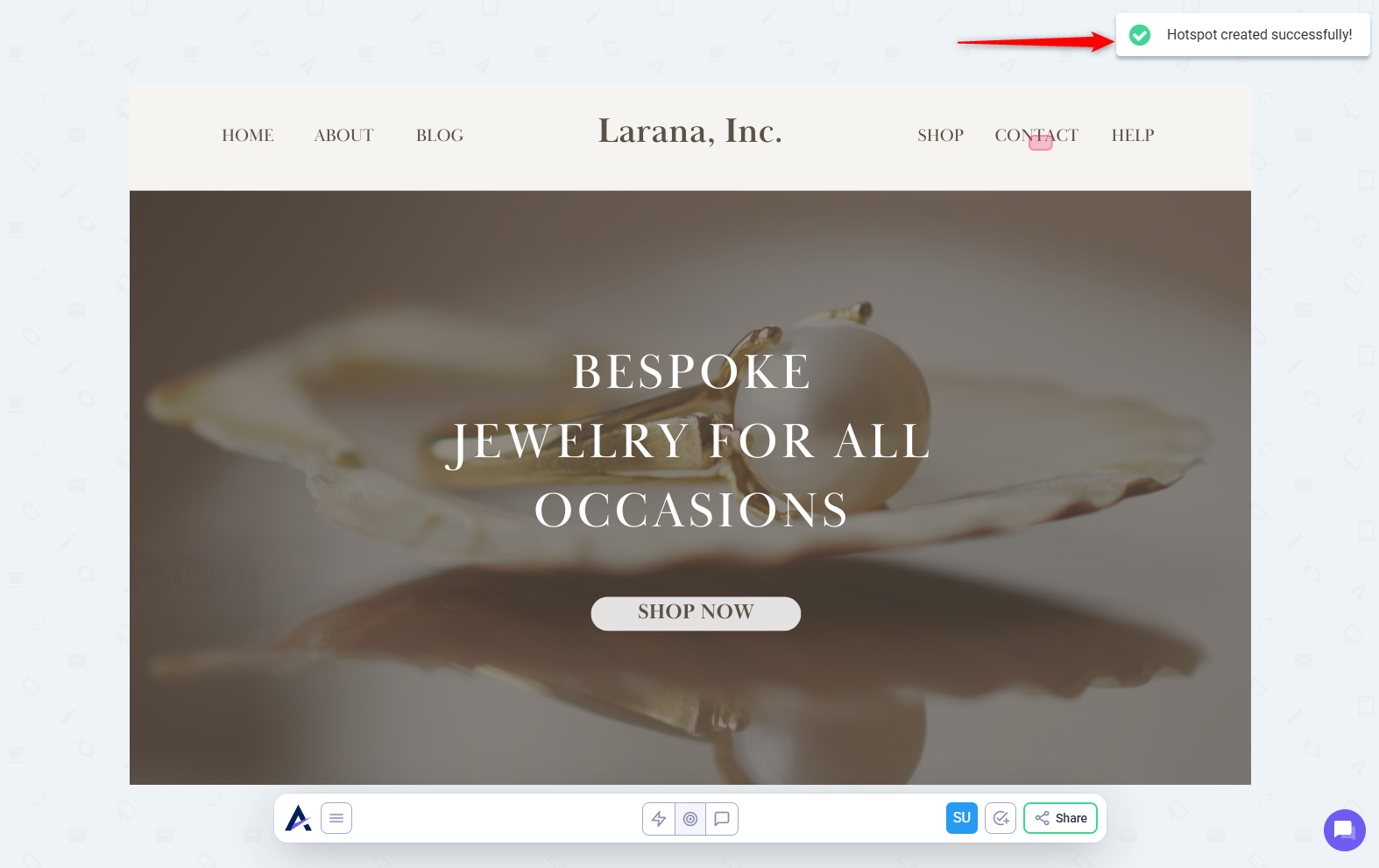
Mode 2: Hotspot Creation Mode
- Click the middle icon on the bottom bar to enter Hotspot Mode.
- Drag to create a clickable hotspot on the image.
- In the pop-up, choose where the hotspot should link:
- Next design in sequence
- Previous design
- A specific design in the project
- Example Use Case: A frontend developer maps out navigation interactions for a website prototype.



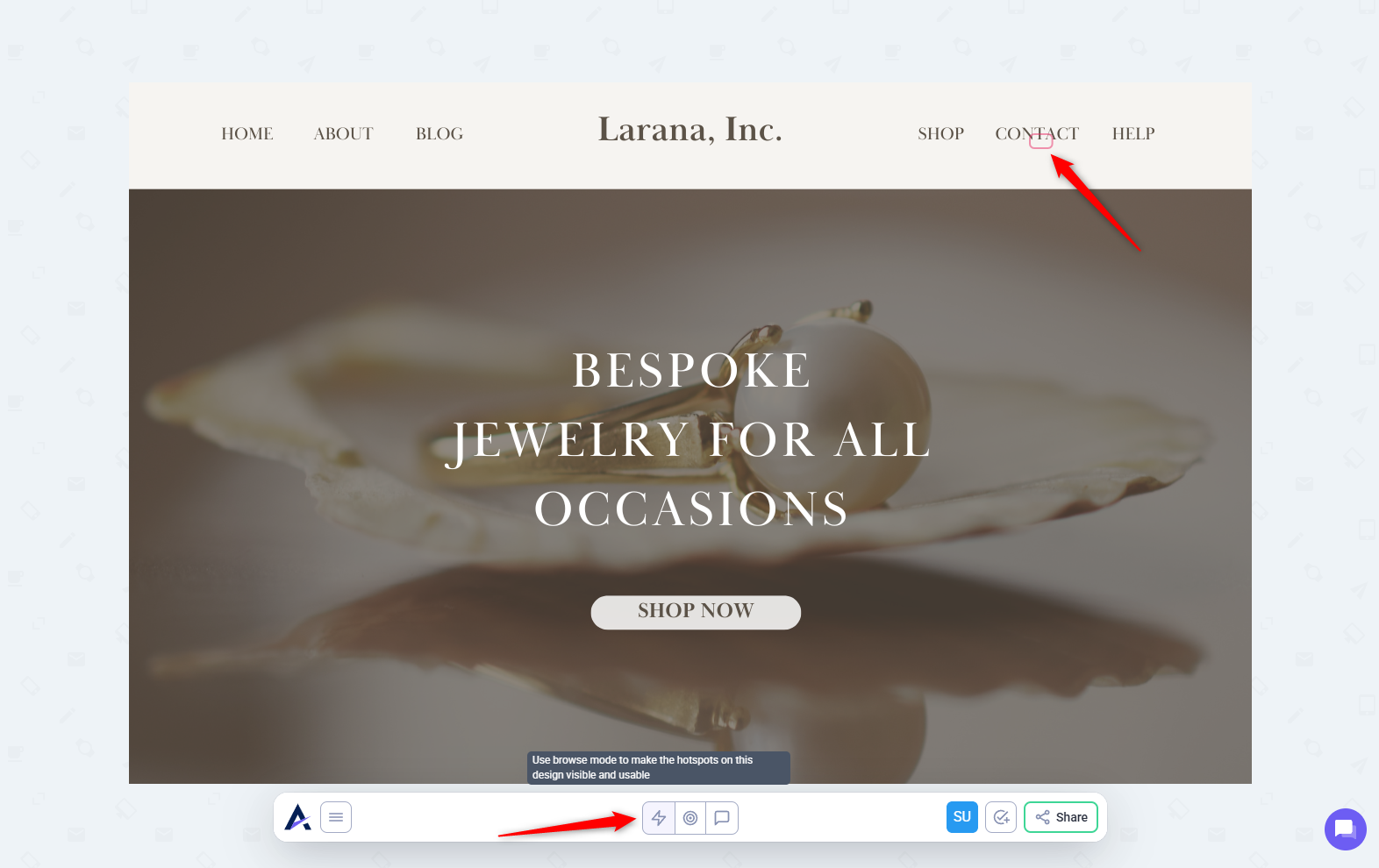
Mode 3: Hotspot Browser Mode
- Click the left icon in the middle of the bottom bar to browse existing hotspots.
- Click a hotspot to navigate between linked designs.
- Example Use Case: A stakeholder reviews a design flow step-by-step using linked screens.

Note: Clients do not need technical knowledge; they can simply click and comment using Atarim’s intuitive interface.
FAQs
Not currently. Atarim supports PNG and JPEG for design collaboration, but PDF support is planned for future updates.
Only team members with proper permissions can add or resolve comments. Adjust project settings to restrict access.
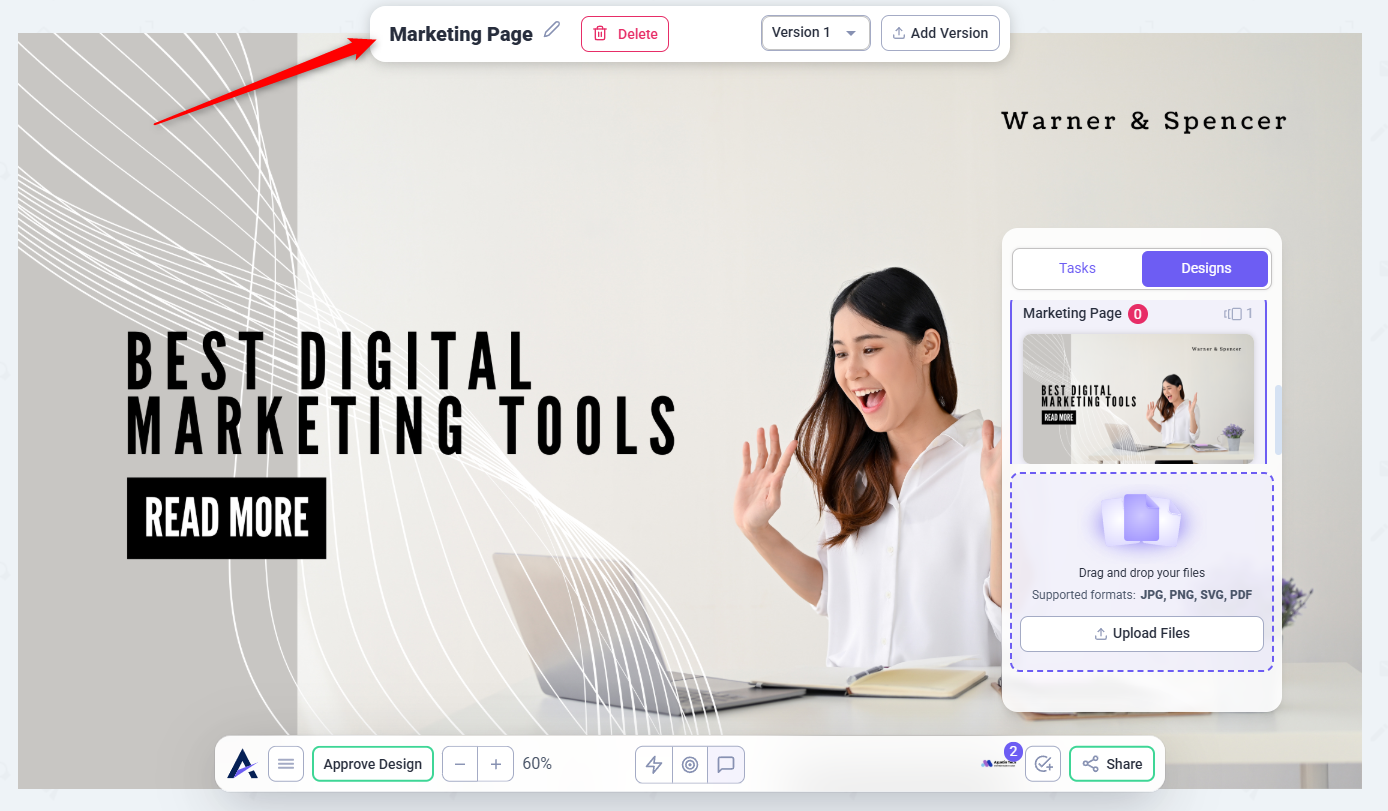
Yes! You can upload multiple versions of the same design and switch between them.
Tips & Tricks
- Maintain Version Control – Upload multiple versions of the same design for easy comparison.
- Use Clear Labels – Label hotspots meaningfully (e.g., “Next Step” instead of “Click Here”).
- Encourage Clients to Engage – Keep feedback cycles short by setting clear expectations.
- Track Progress Efficiently – Assign tasks to team members directly from comments.
Summary
- Streamline feedback and approvals.
- Reduce miscommunication between designers, developers, and stakeholders.
- Maintain a structured, version-controlled design review process.

