White Labeling: Customizing Atarim to Reflect Your Brand
Tailor Atarim to your brand with customizable logos, colors, and more for a seamless client experience.

Relevant For
- Project Managers
- Design Leads
- Team Members
Prerequisites
- Your brand’s logo (180×45 px), favicon (50×50 px), and brand color code.
Step-by-Step Guide
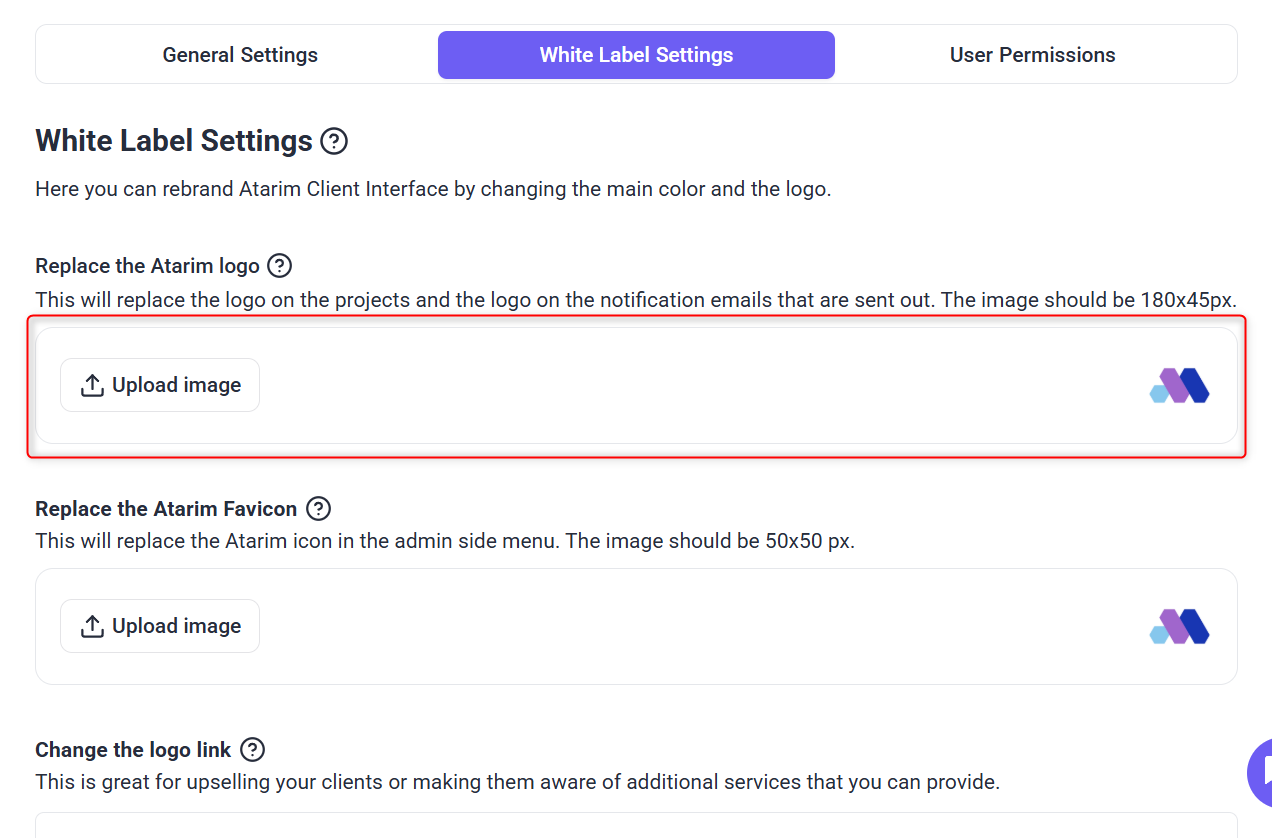
1. Replace the Atarim Logo
Description:
Customize the platform by uploading your own logo, which will appear across your workspace and in all client communications.
Instructions:
- Navigate to Settings > White Label Settings.
- Upload your logo in the “Logo” section.
- Ensure your logo dimensions are 180×45 pixels for best results.
- Save changes.



Example Use Case:
An agency adds its logo to reinforce branding whenever clients access the workspace or receive notifications.
Tip: A horizontally oriented logo works best for the Atarim interface layout.
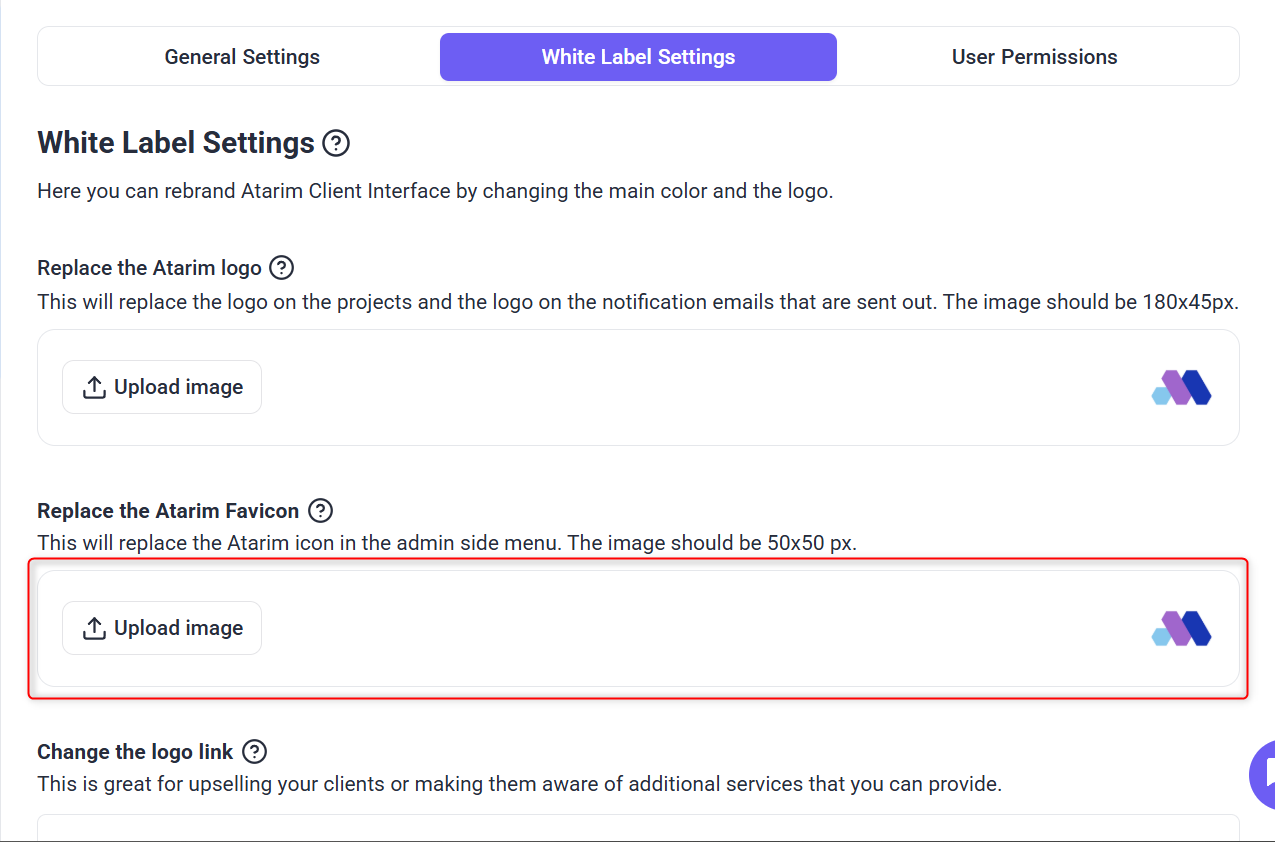
2. Replace the Atarim Favicon
Description:
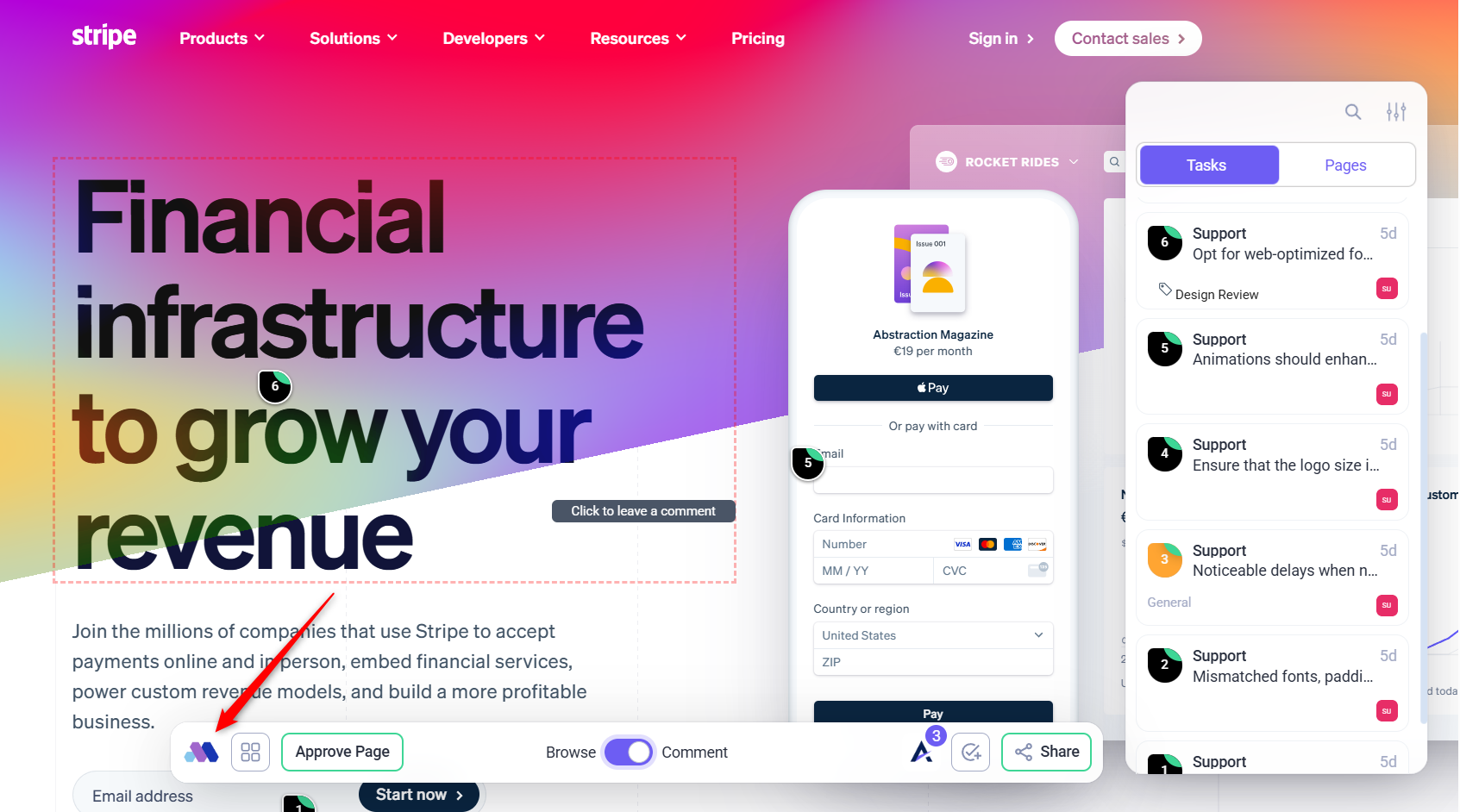
The favicon is the small icon that appears in browser tabs and the collab launcher. Customizing it enhances your brand presence.
Instructions:
- In White Label Settings, upload a 50×50 pixel image under the “Favicon” section.
- Save the update.


Example Use Case:
A web design company replaces the default favicon with its logo so clients see their brand icon during every interaction.
Note: Favicons are especially visible during collaboration sessions—make the most of this branding opportunity!
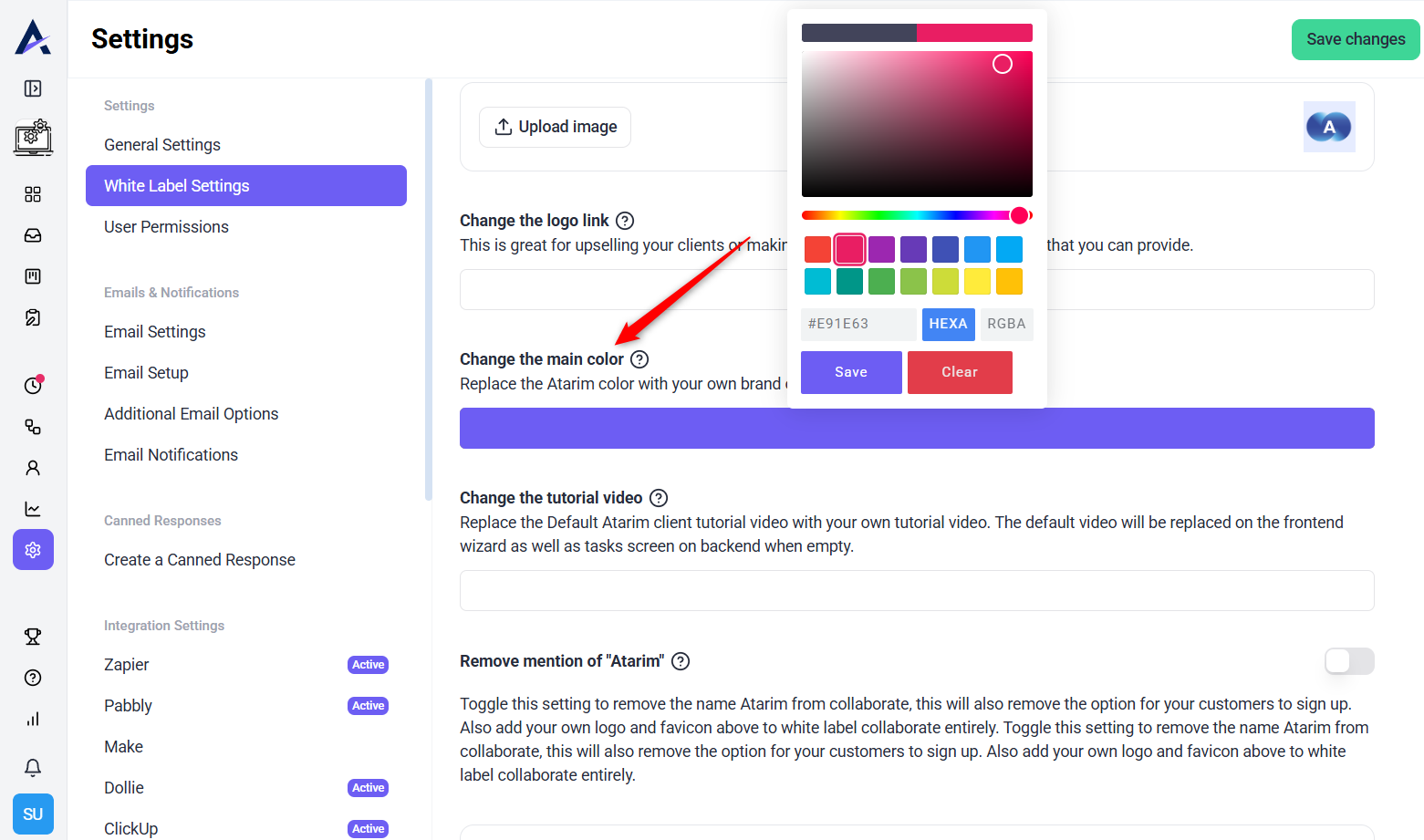
3. Change the Main Interface Color
Description:
Match the platform’s color scheme to your brand’s palette for a unified experience across all screens.
Instructions:
- Navigate to the Main Color field in the White Label Settings.
- Enter your brand’s hex color code (e.g.,
#FF5722). - Save to apply the new color across the UI.

Example Use Case:
A marketing agency updates the interface color to match its signature brand orange, ensuring visual consistency across platforms.
Recommendation: Choose a bold, readable color that provides contrast with text and buttons.
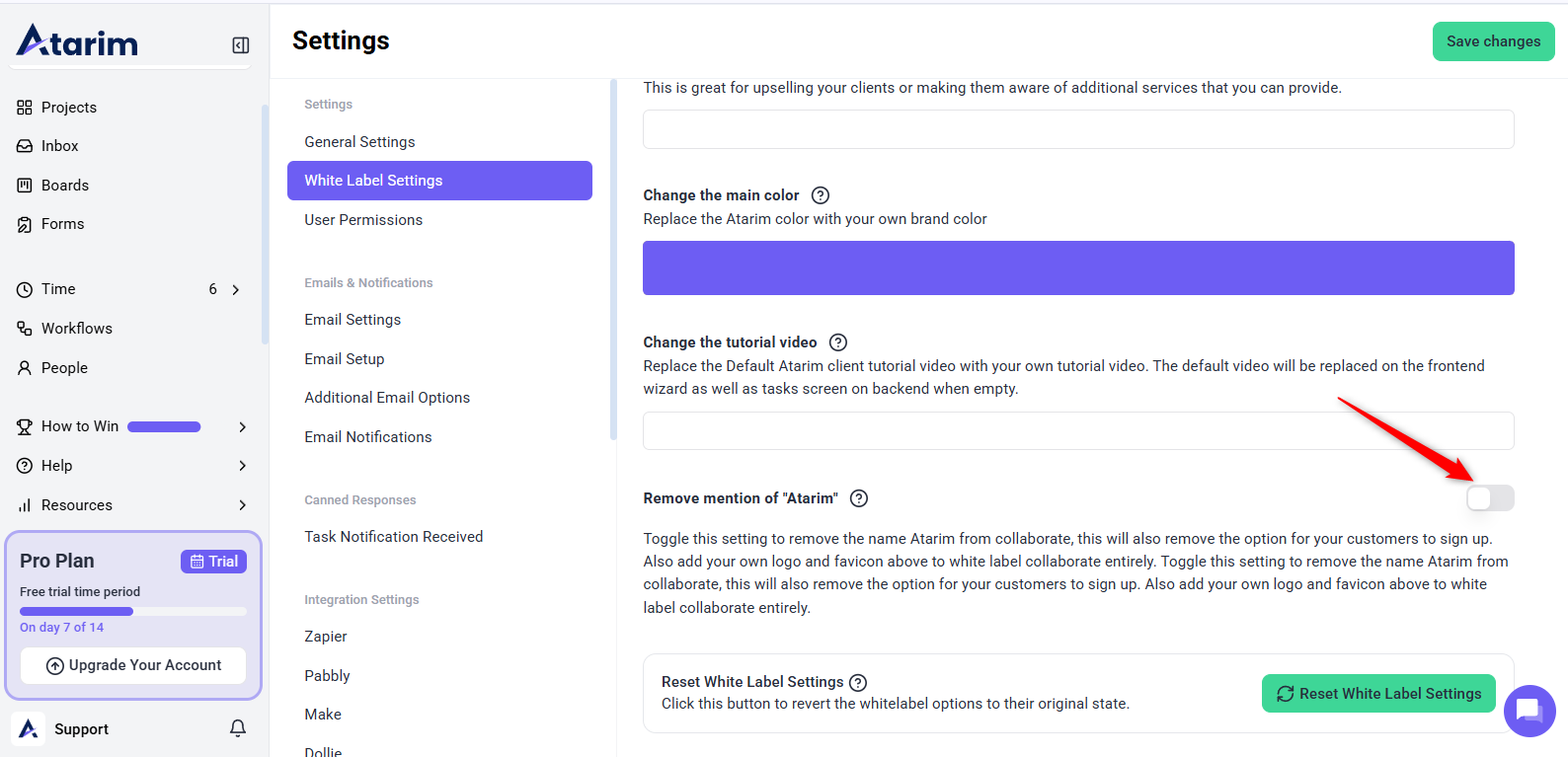
4. Remove All Mentions of “Atarim”
Description:
Fully white-label the platform by disabling the appearance of the Atarim name throughout the user interface.
Instructions:
- Toggle on “Remove Mentions of Atarim” in the White Label Settings.
- This will:
- Remove Atarim branding across the interface.
- Disable Atarim account signup options for clients and guests.

Example Use Case:
An agency delivering proprietary collaboration services removes Atarim branding to present a seamless, white-labeled product.
Note: This is ideal when offering Atarim as part of a broader service or platform under your agency’s name.
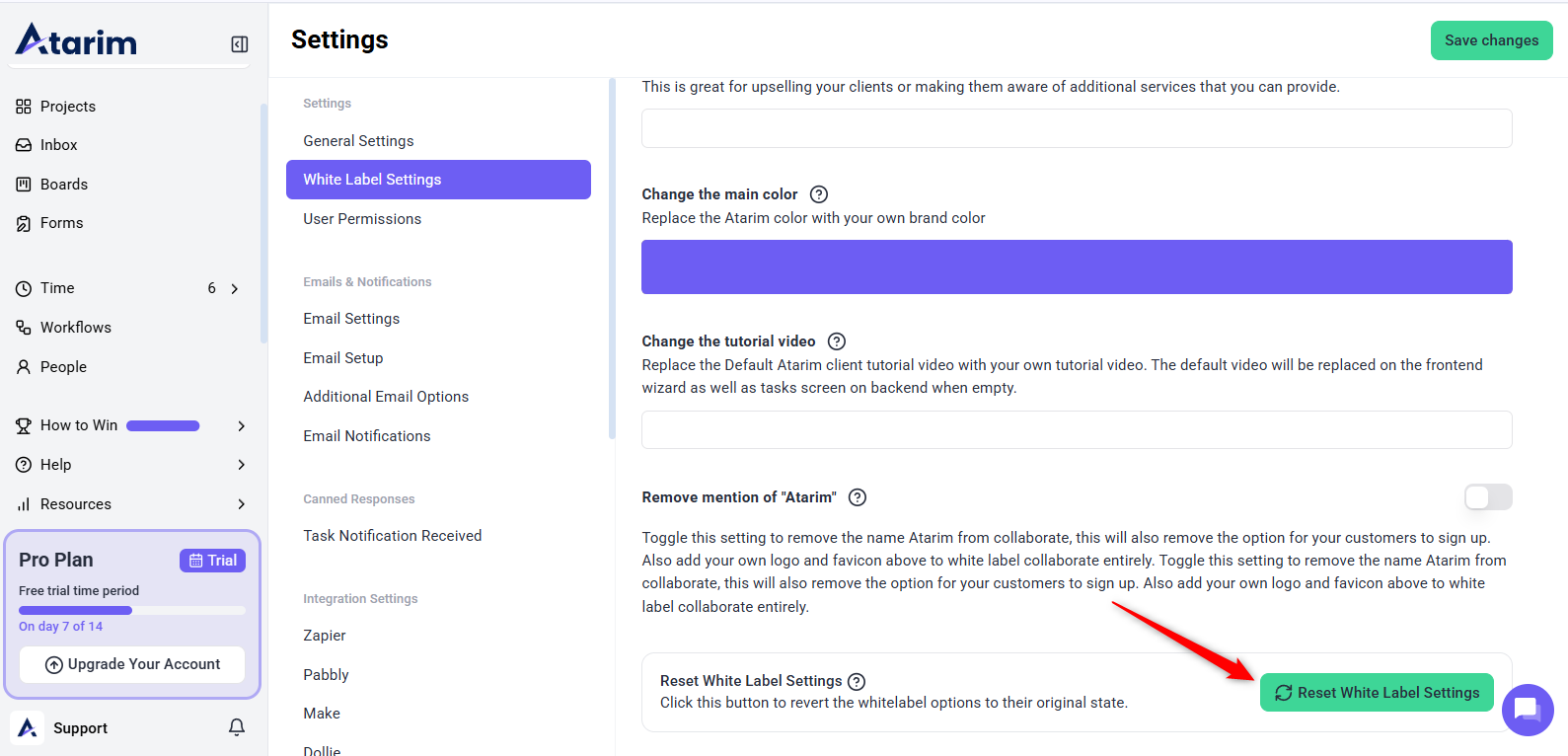
5. Reset White Label Settings to Default
Description:
Quickly remove all white label customizations and return the platform to Atarim’s original branding.
Instructions:
- Scroll to the bottom of the White Label Settings page.
- Click “Reset White Label Settings”.
- Confirm the reset to restore all default Atarim assets and colors.

Example Use Case:
A business undergoing a rebrand resets their workspace settings before uploading new logo and color assets.
Warning: Resetting will permanently remove your custom branding—make sure to save copies of your assets first! align with their updated identity.
FAQs
Yes, each workspace has its own white-label settings, allowing unique branding for every client or team.
Atarim’s default branding will remain until you upload your custom elements.
No, this only changes the appearance and removes mentions of Atarim; all features remain fully functional.
Yes, use the Reset White Label Settings option to restore Atarim’s original branding.
Tips & Tricks
- Optimize Logo and Favicon Dimensions: Ensure uploaded images meet the specified size requirements for clear and professional display.
- Use Consistent Branding: Match your platform’s color scheme and visuals with your website and marketing materials.
- Test Branding Across Devices: Verify how your customizations appear on desktop, tablet, and mobile views to ensure consistency.
- Enable Mentions Strategically: If you remove Atarim mentions, ensure your team understands how this affects client communication.
- Update Regularly: Refresh branding elements as your agency evolves to maintain alignment with your identity.

