How To Use Page Approval
Easily manage and approve pages in your Atarim workspace for smoother collaboration.

The Page Approval feature in Atarim allows users to approve web pages after reviewing feedback, ensuring that final versions meet project requirements before publishing. This feature is useful for team collaboration, client approvals, and quality assurance, ensuring everyone is aligned before moving forward.
Relevant For
- Project Managers
- Clients/Stakeholders
Prerequisites
- An active Atarim workspace with a web project added.
- A web project added to Atarim (via URL Collaboration, Chrome Extension, or WordPress Plugin).
Step-by-Step Guide
1. Accessing Page Approval
Description:
Before approving a page, you need to navigate to the Page Approval section within Atarim’s URL Collaboration tool.
Instructions:
- Open the Atarim Dashboard and navigate to your web project.
- Enter Visual Collaboration Mode by clicking on the project.
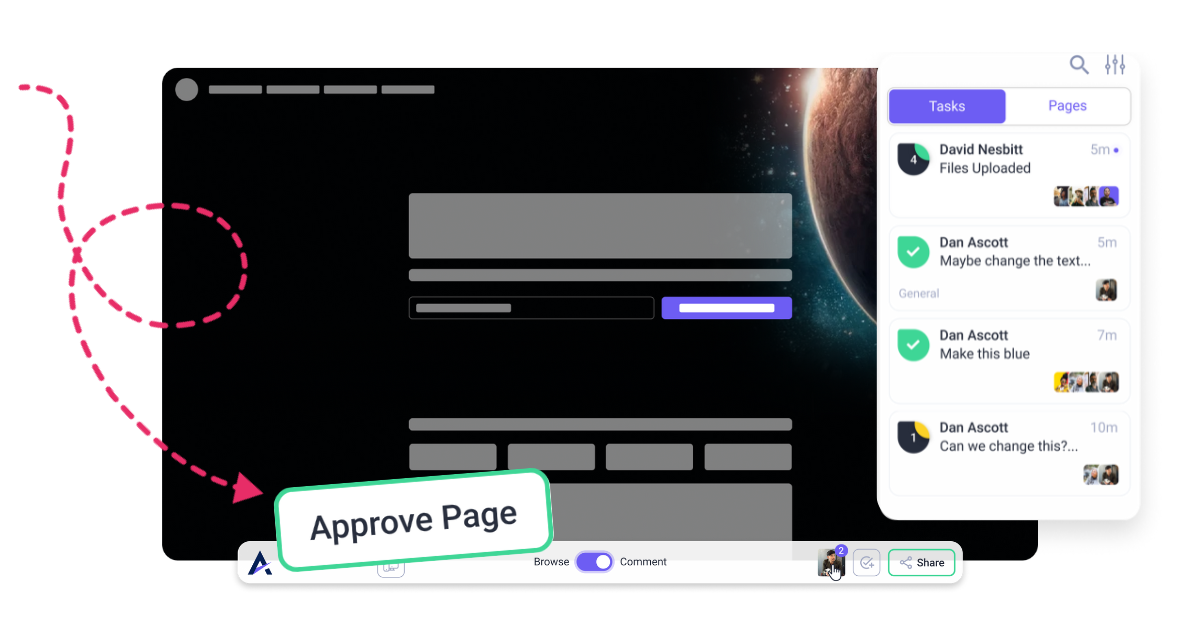
- Locate the “Approve Page” button in the bottom toolbar.

Tip: Before approving, ensure all comments and requested changes have been addressed.
2. Reviewing the Page in Different Views (Responsive Mode)
Description:
Atarim allows you to preview how the page looks across different devices before approval.
Instructions:
- In Visual Collaboration Mode, locate the Responsive Mode option in the bottom toolbar.
- Toggle between Desktop, Tablet, and Mobile views to check how the page adapts.
- If needed, leave comments for adjustments before approval.

3. Approving the Page
Description:
Once all feedback has been addressed and the page looks correct, you can approve it.
Instructions:
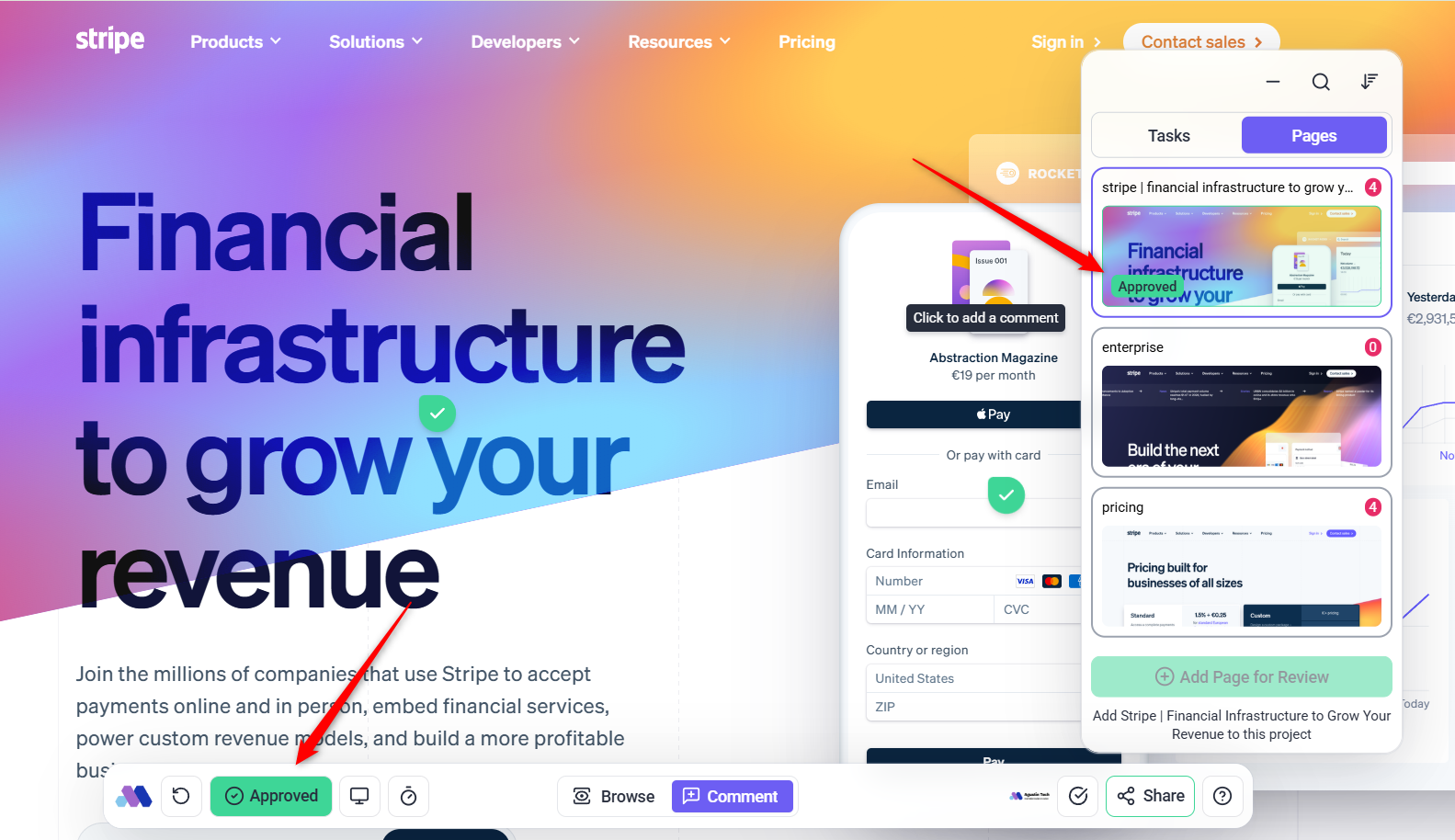
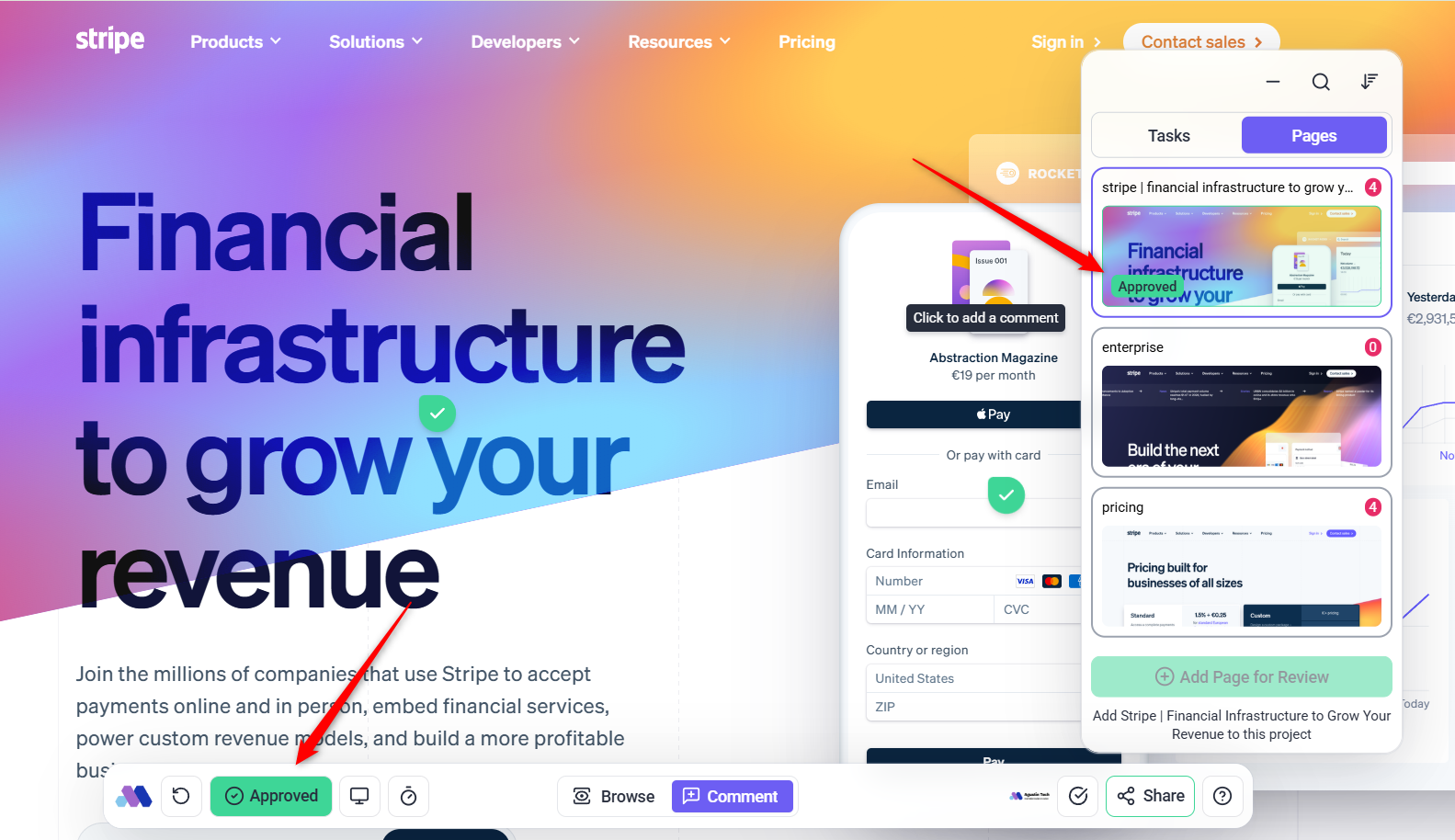
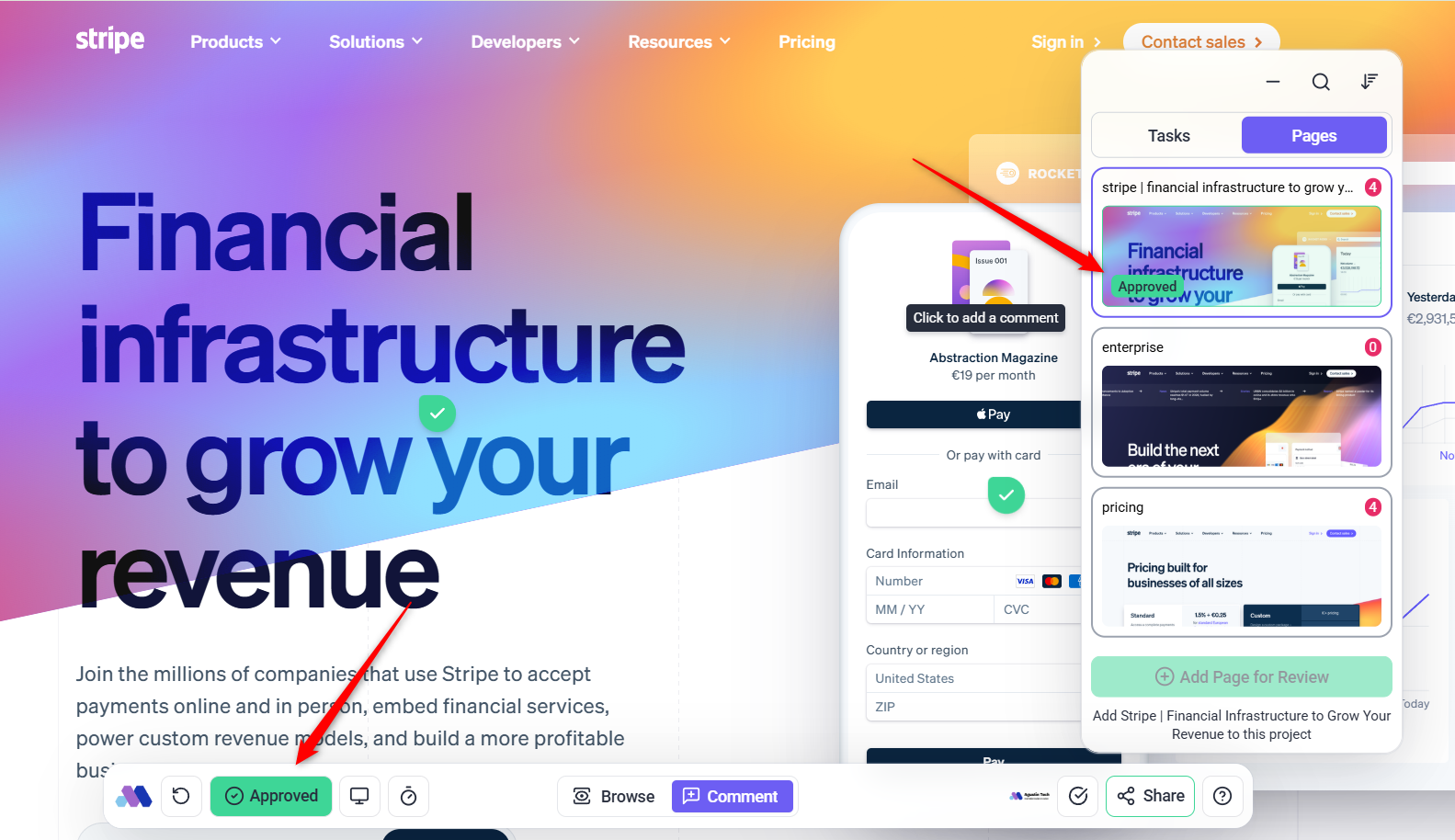
- Click the “Approve Page” button in the bottom toolbar.
- The page status will change to “Approved”, visible to all project stakeholders.

Note: If additional changes are required after approval, you can reopen the page for further edits.
FAQs
When you approve a page, its status changes to “Approved.” This status is visible to everyone involved in the project, providing clear communication that no further changes are needed—unless reopened.
Yes. If changes are needed after approval, you can reopen the page to allow further edits and feedback.
Approval is page-specific. Each page within a project needs to be individually reviewed and approved.
Task completion is granular, tied to specific feedback items. Page approval signifies that the entire page is ready and no further changes are expected.
Tips & Tricks
- Always review the page in all screen sizes before approving to ensure a consistent user experience.
- Communicate with your team before approving to avoid missing critical feedback.
- Encourage clients/stakeholders to approve pages themselves to streamline project workflows.
Summary
By using Page Approval in Atarim, you ensure that pages meet project requirements before finalization. The ability to review across devices, collect feedback, and approve changes simplifies collaboration with your team and clients.

